Как увеличить конверсию лендинга с помощью цвета

Создать лендинг с высокой конверсией можно! Но чтобы удержать пользователя на сайте, вам нужно разработать удобную навигацию, использовать полезный контент, не вызывающий негативных эмоций. И цвет — немаловажный фактор, влияющий на конверсию. Давайте рассмотрим, как увеличить конверсию сайта бесплатно, используя различные цветовые решения.
Как создать конверсионную кнопку?
В первую очередь вам стоит создать гармоничный дизайн сайта со смысловыми акцентами на важных элементах. Для этого используйте базовые оттенки: желтый, синий, красный.
Все остальные — это цвета вторичного и третичного типа, которые получаются при соединении основных. Например, для получения зеленого цвета вам достаточно смешать желтый и синий, а сине-фиолетовый выходит из синего и фиолетового. Однако если вы хотите повысить конверсию лендинга, выбирайте из базовых цветов.
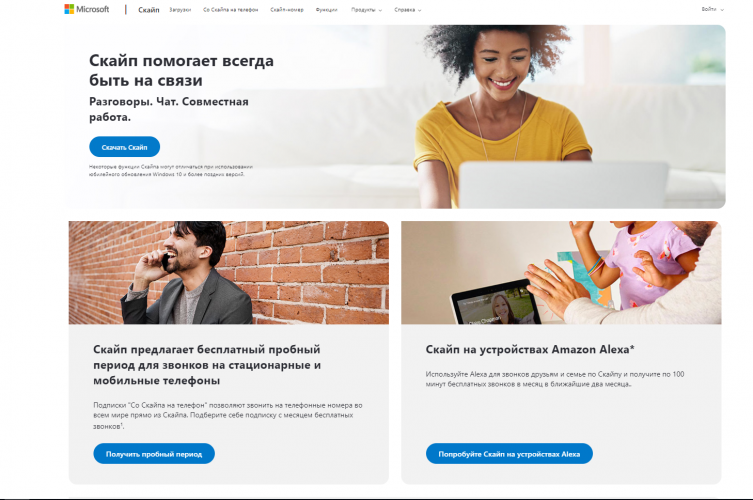
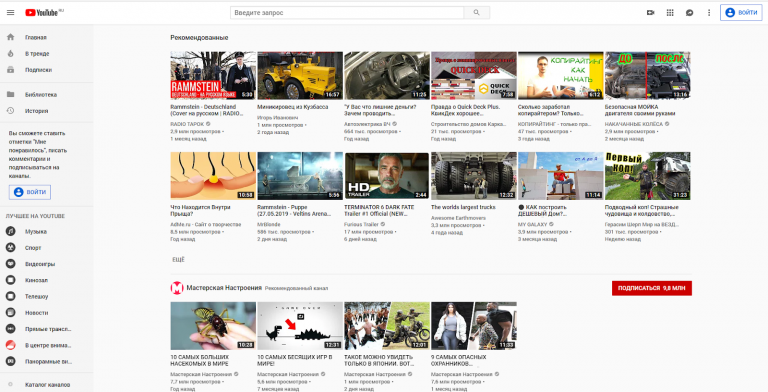
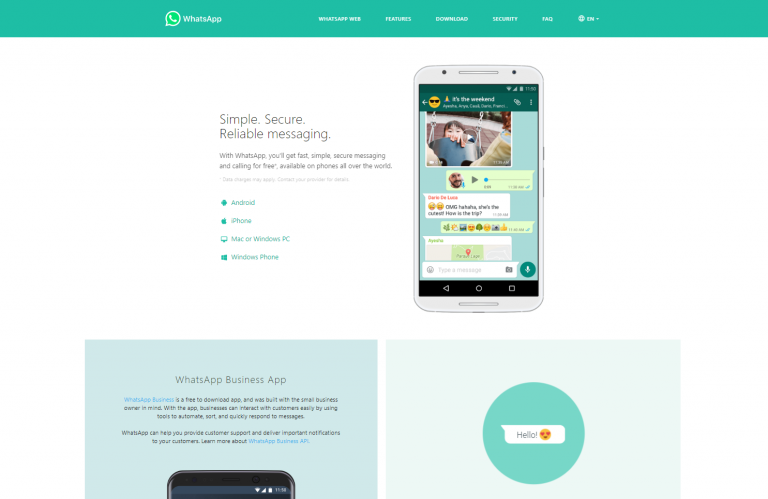
Рассмотрим для примера, что выбирают популярные мировые веб-ресурсы:
Сочетание цветов
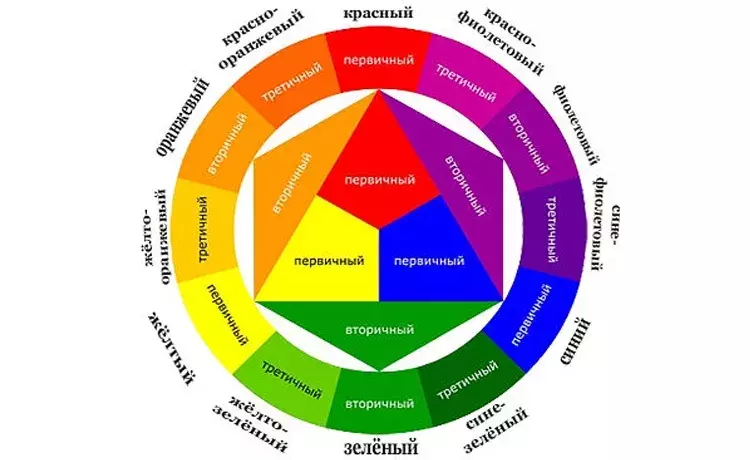
Разработать красивый дизайн для лендинга с хорошей конверсией вам поможет цветовое колесо.
Существует 3 основных способа выбрать цвет для лендинга:
- Сочетание цветов, расположенных напротив друг друга. По цветовому колесу мы видим, что это красный и зеленый, синий и оранжевый и т.д. Используя эти цвета, вы усилите восприятие информации пользователем.
- Сочетание аналогичных цветов в соседних ячейках. Они легко сочетаются друг с другом, поэтому вы можете использовать любые, чтобы создать привлекательный дизайн сайта.
Сочетание триадных цветов (в колесе визуально составляют треугольник). По нашей диаграмме видно, что это желтый, красный, синий.
Цвета, позволяющие увеличить конверсию лендинга
В процессе создания лендинга вы в любом случае столкнетесь с вопросом, какой цвет кнопки «Купить» позволит получить больше заявок. Мы собрали для вас основные оттенки, которыми пользуются наши дизайнеры для повышения конверсии лендинга.
- Белый. На контрасте с черным отлично читается. Многие компании используют белый фон для привлечения внимания посетителей сайта. Например, уместно выбрать этот цвет в заголовке с меню навигации, чтобы дизайн веб-страницы был привлекательным для пользователей.
- Синий. Человек ассоциирует его с защищенностью и комфортом.Синий цвет активно используют Twitter, Facebook, Drupal, ВТБ.
- Черный. В веб-дизайне означает изящность и стиль. Черный цвет выбирают такие бренды, как: Л'Ореаль, Mercedes-Benz и другие.
- Серый. Показывает авторитетность, силу, власть. Гармонично смотрится с любыми другими цветами. Пользователи оценивают товары/услуги на сайтах в серой цветовой гамме как качественные.
- Красный. Энергичный и стремительный цвет, вызывающий у пользователей желание что-то сделать. В нашем случае — купить определенный товар или заказать услугу. Если вы сомневаетесь, как увеличить конверсию продаж в интернет-магазине, используйте красный цвет на значимых кнопках.
- Зеленый. Используя на сайте зеленый цвет, вы внушаете доверие пользователям. Зачастую можно увидеть оттенки зеленого на сайтах банков и государственных учреждений. Яркий пример — Сбербанк.
Выбор дизайна и цвета вашего сайта — непростая задача, требующая времени. Экспериментируйте с цветами и выберите тот вариант, который позволит странице выглядеть стильно и гармонично. Если же вы сомневаетесь, какой цвет больше подходит для увеличения конверсии лендинга, воспользуйтесь помощью наших дизайнеров. Звоните: +7 (8172) 26-43-06.