10 простых способов, как повысить конверсию лендинга

Вы можете долгие месяцы тестировать оффер, менять выгоды и картинки, но какой в этом смысл, если вашу форму не заполняют? По статистике, каждый пятый сайт отмечается непродуманной формой заявки. Все это приводит к тому, что вы теряете своих потенциальных клиентов и, соответственно, доход. Поговорим о том, как этого избежать.
Почему посетители сайта плохо заполняют формы заявки? Этому есть 2 причины:
- неграмотное оформление формы заявки;
- непродуманный функционал заявки.
С помощью нашего простого чек-листа вы сможете достаточно быстро проанализировать формы на своей продающей странице. Мы рекомендуем для этого использовать 4 инструмента:
- Карту кликов.
- Карту скроллинга.
- Аналитику форм.
- Вебвизор.
Если же у вас нет возможности или желания заниматься этим самостоятельно, закажите профессиональную аналитику: 7 (8172) 26-43-06.
Форма заявки должна быть видна сразу без прокрутки
По карте скроллинга посмотрите, видны ли ваши формы заявки на устройствах с разными форматами экрана: ноутбук, планшет, телефон. Особенно важно протестировать мобильную версию, так как по статистике каждый третий пользователь выходит в интернет через смартфон. Ранее мы уже писали, на что обратить внимание, чтобы не терять клиентов через телефон.
Проверяйте все браузеры
Отдельно протестируйте форму заявки в каждом браузере. Если хотя бы в одном вы найдете ошибку, это значит, что вы теряете клиентов. Неисправный функционал приводит к отсутствию данных для анализа и рекомендаций по дальнейшему улучшению.
Количество полей должно соответствовать поставленной задаче
Разрабатывая форму заявки, в первую очередь думайте о посетителях вашего сайта. Необязательно сокращать до минимума количество полей, просто учтите, чтобы наличие каждого из них было оправдано.
Допустим, вы предлагаете ремонт бытовой техники. В этом случае форма заявки с дополнительными полями облегчит задачу вашего менеджера, обрабатывающего заявки. Кроме того, лендинги с подобными формами имеют довольно высокую конверсию.
Не ленитесь заботиться об удобстве заполнения этих форм. Как это сделать:
- используйте подсказки («маску» для телефонных номеров, короткое описание);
- дать посетителю возможность выбрать, какие поля заполнять, а какие нет;
- ставьте адекватные цели. Не заставляйте посетителя сайта заполнять 5 полей, чтобы тот смог получить каталог.
Получайте контактные данные разными способами
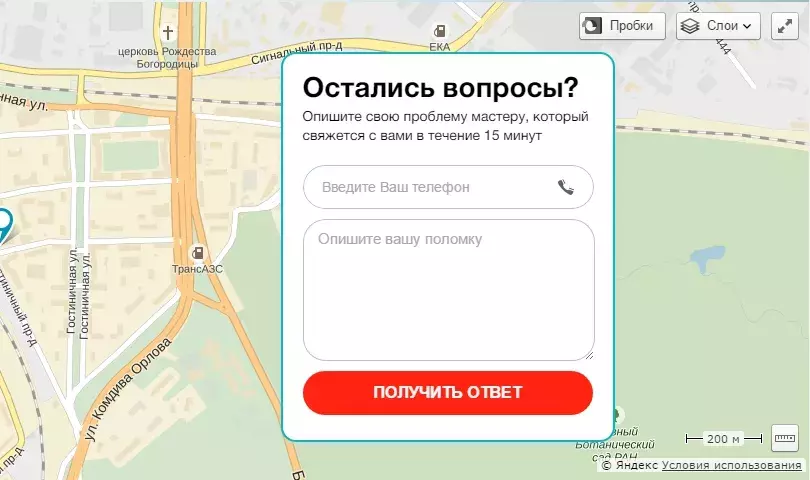
Вам поможет сам продукт или ниша, в которой вы работаете. Дайте возможность клиенту позвонить по телефону, написать на электронную почту или в чат. Одним проще сразу набрать номер и обсудить условия, а другим поддерживать связь по переписке. Учитывайте предпочтения и поведение пользователей.
Закрытая или открытая форма заявки?
На самом деле однозначно сказать, что какой-то тип работает лучше, нельзя. Все зависит от логики вашей формы заявки — «подводки» пользователя к заветной кнопке. Вот 3 совета:
- Будьте последовательны. Форма должна быть максимально простой для заполнения.
- Придерживайтесь порядка. Сначала располагайте привычные для пользователя поля.
- Сформулируйте конкретную выгоду — зачем посетителю вашего сайта заполнять эту форму, что он от этого получит.
Избегайте шаблонных фраз
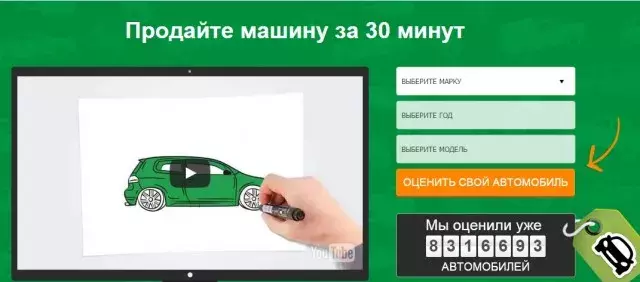
«Получите бесплатную консультацию» - классическая, но заезженная формулировка. Придумайте несколько вариантов, которые заинтересуют вашего клиента и заставят его взаимодействовать с формой. В идеале текст кнопки должен частично дублировать «подводку».
Вот хороший пример, как удачно реализована форма на сайте по продаже подержанных авто:
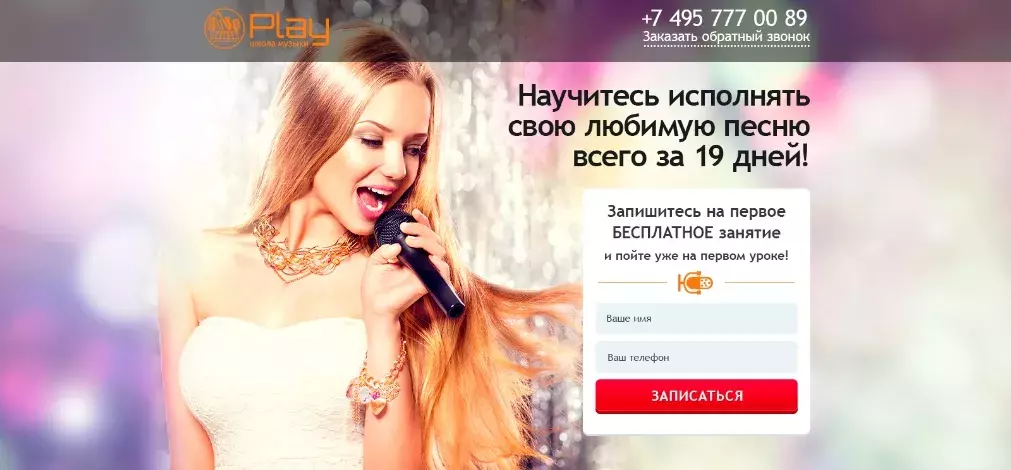
Привлеките внимание
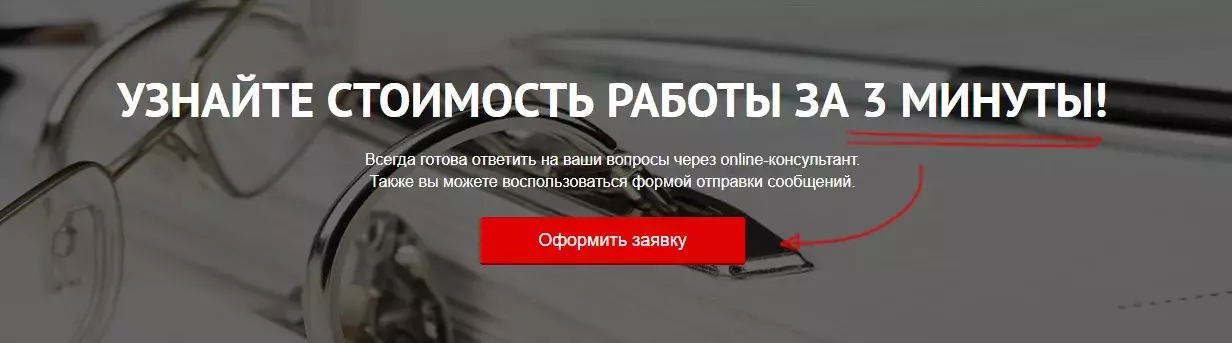
В этом вам помогут графические направляющие. Самый простой вариант — использовать указатель или стрелки. Так вы сделаете форму более заметной и притягательной.
Заставьте свое изображение работать на CTA
Если форму сложно или невозможно подчеркнуть графическими элементами или сделать кнопку крупнее и контрастнее, заинтригуйте пользователя с помощью изображения. Найдите подходящее фото и направьте взгляд посетителя в нужном направлении. Например, так:
Изучайте взаимодействие пользователей с формами
Аналитика формы заявки говорит о том, с какими полями взаимодействуют пользователи. Вебвизор поможет вам увидеть, как ведет себя потенциальный клиент. Если он заполнил, но не отправил форму, вебвизор покажет, в чем была проблема. Так вы узнаете, на каких этапах заполнения у пользователей возникают трудности, какие поля можно убрать, а какие дополнить подсказкой для более корректного заполнения.
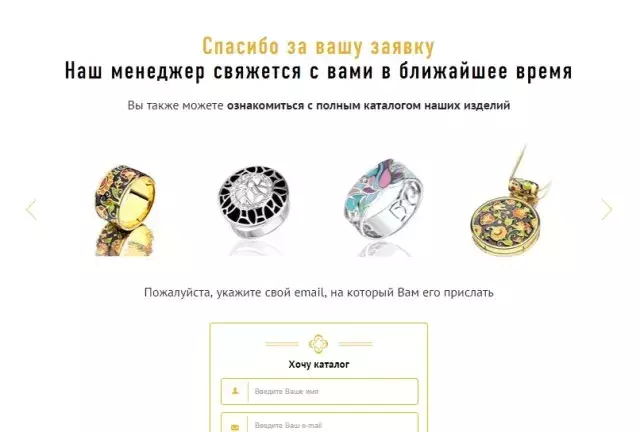
Скажите клиенту «спасибо»
Грамотно оформленная страница благодарности — отличный инструмент повышения конверсии. Проявите креатив и вместо стандартной фразы «Ваша заявка принята» пропишите что-то свое, персональное, касающееся только вас и вашей компании. Эта страница может стать отличным полем экспериментов.
Подытожим
- Форма заявки — пик коммуникации лендинг пейдж с клиентом. Она должна быть видна сразу.
- Проверяйте отправку данных с разных устройств и всех браузеров.
- Каждое поле в форме должно быть оправдано.
- У пользователя должно быть несколько удобных способов для связи с вами: телефон, email, чат.
- Формулируйте выгоду последовательно, без спешки.
- Избегайте шаблонных фраз и в тексте кнопки дублируйте “подводку”.
- Привлекайте внимание.
- Используйте изображение, направляющее взгляд посетителя в нужном направлении.
- Проводите аналитику форм, чтобы узнать, с каких полей уходят клиенты и почему. Так вы сможете внести эффективные корректировки.
- Поблагодарите клиента.
Считайте заявки до и после внесения изменений. В конечном итоге вы сможете сравнить эти данные и увидеть реальную пользу доработок. Будьте во всеоружии, читайте полезные статьи в нашем блоге и опережайте конкурентов!
Если вам нужно создать сайт, запустить интернет-рекламу или SEO-продвижение — обращайтесь в «Синапс». Разберемся в задаче и найдем рабочее решение, которое подходит именно вашему бизнесу!